Introduction
The "Additional" tab in the Case Management interface lets you display a custom form to case managers and to users who can access the simplified "enquiry view" of the case (generally via search results). The tab initially displays a read only view of your form, and case managers can access the full form.
These article looks at some of the things you can do with the form. We've seen examples that allow a case manager to add extra notes to a case, integrate with third-party systems, update data stored with the case, and add updates to the case history. Your form has access to all of the process variables associated with the case and to the Case Management API.
Remember your form needs to:
- Follow the Form Language and Version Numbering conventions and include a version number and language code
- Should end with the "Case Management - Additional Information" snippet
- Include a custom read-only template
- Be added to your case configuration
Refer back to the main Additional Details article.
Simple Single Page Form
This first example displays some information from the case and lets a case manager fill out and save some additional details.
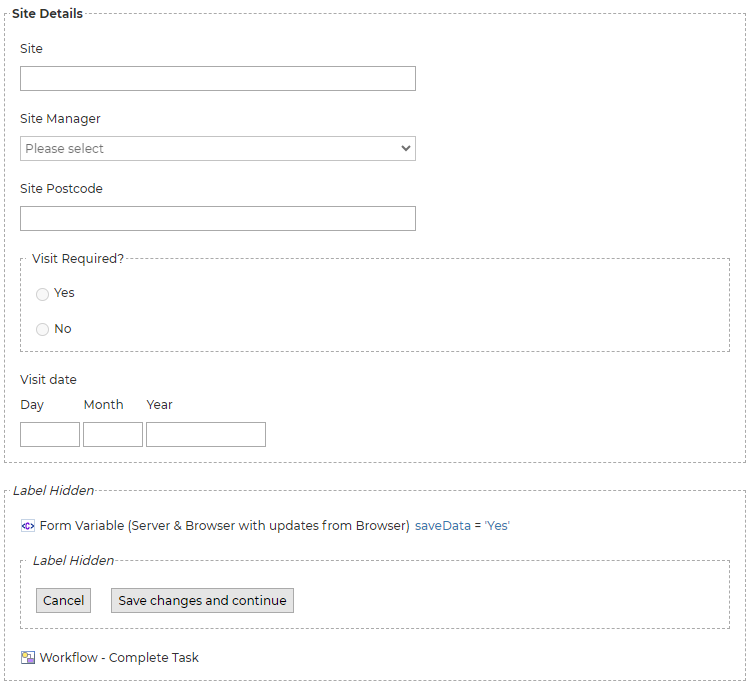
The form design looks like this:

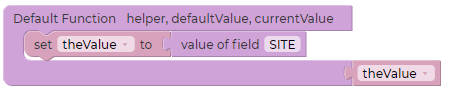
"Site" is a text field set as read-only. It's named
All of the
The remaining fields are simple input fields with some show-hide logic for the visit date. The form ends with the standard "Additional Information" snippet, which provides the buttons and workflow action field.
The form uses a simple custom read-only template, which generates the content displayed when the tab is first viewed:
<div class="icmformdata">
<table class="icmformdatapagetable">
<tbody>
<tr>
<td colspan="2" class="icmformdatacontainer">Site Details</td>
</tr>
<tr>
<td class="icmformdatalabel">Site</td>
<td class="icmformdatavalue">{{FIELD "SITE"}}</td>
</tr>
<tr>
<td class="icmformdatalabel">Site Manager</td>
<td class="icmformdatavalue">{{FIELD "SITEMANAGER"}}</td>
</tr>
<tr>
<td class="icmformdatalabel">Site Postcode</td>
<td class="icmformdatavalue">{{FIELD "FIELD3"}}</td>
</tr>
<tr>
<td class="icmformdatalabel">Visit Required?</td>
<td class="icmformdatavalue">{{FIELD "VISITREQUIRED"}}</td>
</tr>
</tbody>
</table>
<table class="icmformdatapagetable">
<tbody>
<tr>
<td class="icmformdatalabel">Visit date</td>
<td class="icmformdatavalue">{{FIELD "VISITDATE"}}</td>
</tr>
</tbody>
</table>
</div>
Update Case Details and add Case History
This form expands the first example, letting the case manager update some details and record the update to the case history.
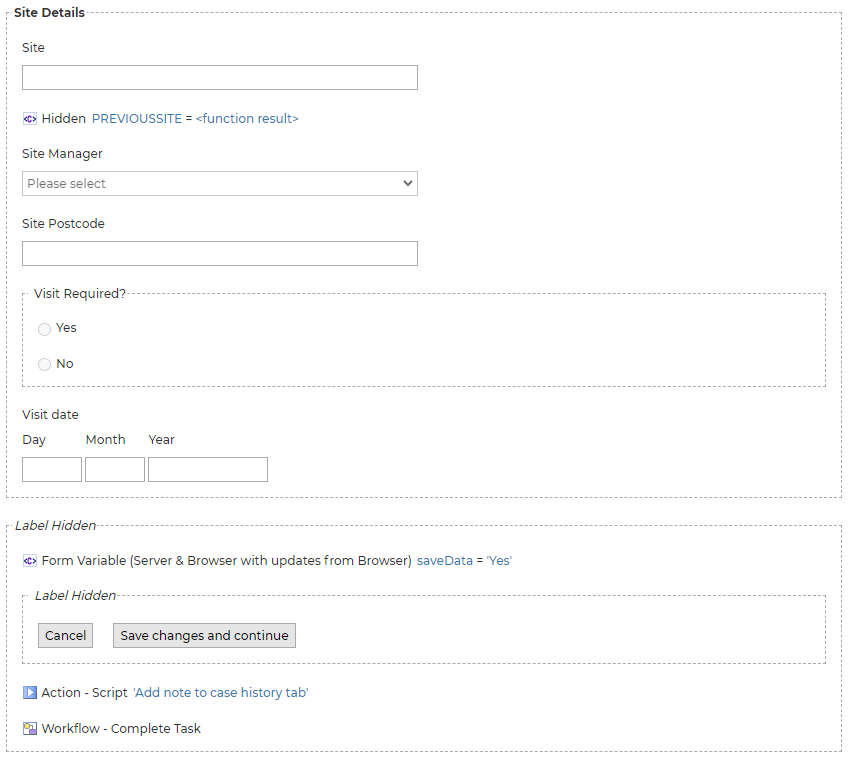
The form design looks like this:

"Site" is no longer a read-only field, so when the form is submitted the
So that the original value can be temporarily stored and written to the case notes, a hidden field,

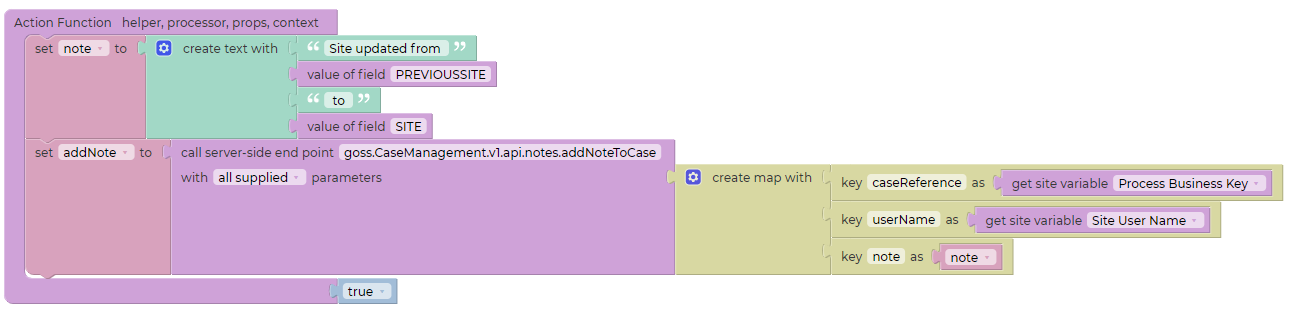
The script action at the bottom of the page calls addNoteToCase in the Case Management API:

This script creates the note using the value of the hidden
Multipage Forms and Accordion Styling
This version adds styling to the read-only view and splits the form into multiple pages.
Multipage Forms
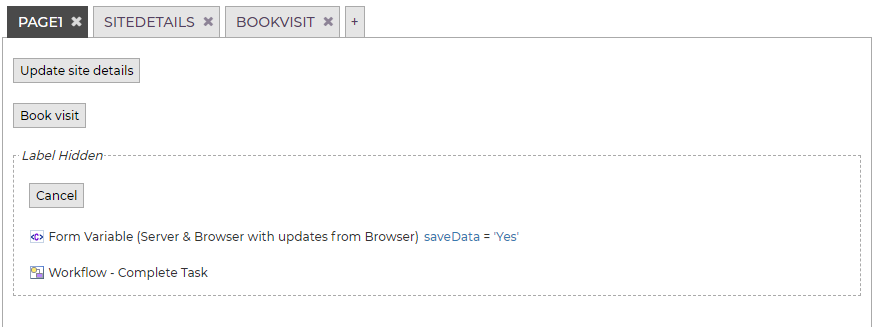
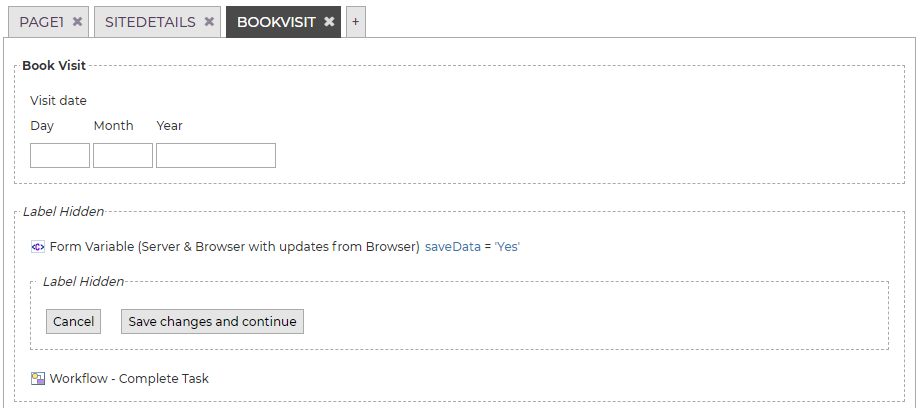
The first page of the form now uses navigation buttons:

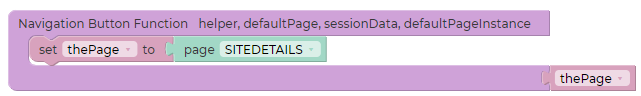
Each navigation button takes you to a different page:

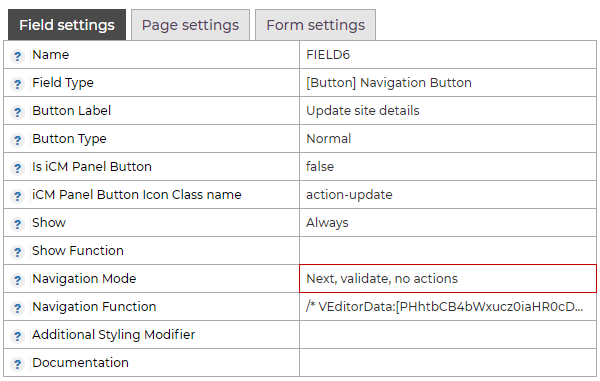
The navigation mode of each button has to be changed to "no actions". This stops the complete task action from being triggered (the action is still needed by the cancel button to close the view):

The "Save changes" button from the original snippet has been removed.
The "Cancel" button has been changed from a script button to a submit button, but still has the label "Cancel". This completes the workflow task, returning you to the main view of the case. No changes are saved as none of the other pages have been visited.
Each page of the form ends with the standard "Additional Information" snippet:

Read-only Styling
The styling of the read-only template makes use of the site framework's standard accordion styling. Note the script at the end to initialise the accordion and the IDs of each element:
<div class="gi-accordion" data-allow-multiple="true" data-allow-toggle="true" data-allow-toggleall="true" data-start-collapsed="true" data-start-expanded="false" id="add_details">
<div class="gi-accordion__controls">
<button class="gi-accordion__toggleall" type="button">
<span class="gi-accordion__toggleall-opentext">Open all<span class="accessibility"> sections</span></span>
<span class="gi-accordion__toggleall-closetext">Close all<span class="accessibility"> sections</span></span>
</button>
</div>
<div class="gi-accordion__panelheader">
<button aria-controls="add_details_panel0" aria-expanded="false" class="gi-accordion__toggle" hidden="" id="add_details_toggle0" type="button">Site Details</button>
</div>
<div aria-labelledby="add_details_toggle0" class="gi-accordion__panel gi-accordion__panel--closed" id="add_details_panel0" role="region">
<div class="gi-accordion__panelcontent">
<div class="icmformdata">
<table class="icmformdatapagetable">
<tbody>
<tr>
<td colspan="2" class="icmformdatacontainer">Site Details</td>
</tr>
<tr>
<td class="icmformdatalabel">Site</td>
<td class="icmformdatavalue">{{FIELD "SITE"}}</td>
</tr>
<tr>
<td class="icmformdatalabel">Site Manager</td>
<td class="icmformdatavalue">{{FIELD "SITEMANAGER"}}</td>
</tr>
<tr>
<td class="icmformdatalabel">Site Postcode</td>
<td class="icmformdatavalue">{{FIELD "FIELD3"}}</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<div class="gi-accordion__panelheader">
<button aria-controls="add_details_panel1" class="gi-accordion__toggle" hidden="" id="add_details_toggle1" type="button">Visit Date</button>
</div>
<div aria-labelledby="add_details_toggle1" class="gi-accordion__panel gi-accordion__panel--closed" hidden="" id="add_details_panel1" role="region">
<div class="gi-accordion__panelcontent">
<div class="icmformdata">
<table class="icmformdatapagetable">
<tbody>
<tr>
<td colspan="2" class="icmformdatacontainer">Book Visit</td>
</tr>
<tr>
<td class="icmformdatalabel">Visit date</td>
<td class="icmformdatavalue">{{FIELD "VISITDATE"}}</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
<script>
gi.accordion.initialise("add_details");
</script>




