The List Template displays a list of articles or media items, in a number of columns, on either a single page or across multiple pages.
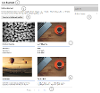
1. Design

- The article heading
- Article intro and body text
- RSS feed
- Related assets
- "List in list" item
- Article list items
- Page navigator
1.1 Page Title and Content
The page title and content, including inline elements, appear at the top of each page of the list, as per the Default Template.
1.2 List Items
Listed items can be configured to display in a single or multi column layout. Items can be ordered, ascending or descending, by title, last modified date, created date, display start date or by the manual ordering of items following the structure of the iCM article tree. The number of items per page can also be set.
1.2.1 Article List Items
A standard article list item displays the listed article's title, followed by a summary. The article heading text can be overridden by the article's alternate link text. The summary will be the article's introductory text, if available. Introductory text can be overridden by the article's summary text. If neither summary nor introductory text are available, no summary will be output.
Should the article have a related image, a suitably sized version will be displayed. The size and position of this image is determined by the website's theme.
The title, image and summary all act as a link to the target article.
1.2.2 Media List Items
Listed media items will display an icon identifying the document type, or a suitably sized rendering of the image in the case of listed image items. The size of these icons and images are set by the website's theme.
Beneath the image or document icon is the media item's title and description, as entered in the GOSS iCM Media Library.
Beneath the description are links to the media item. A link will be output for each component of the media item. In the case of document type media items, the component name, followed by its size in square brackets will act as the link. For image type media items, the dimensions of each variant followed by its size in square brackets will act as the link.
1.2.3 Lists within Lists

It is possible for an article within a list to be another article using the List Template. Should a list include another article also using the List Template, the listed article will behave as follows.
Should the article have a related image, a suitably sized version will be displayed. The size and position of this image is determined by the website's theme.
The heading or alternate link text of the listed article will act as a link to that page.
The headings or alternate link text of the listed article's own list items will act links to those pages. When lists are being displayed within lists, the content author can choose whether the items of the list, or the article summary of the list, is output - see below.
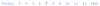
1.3 Page Navigator
If there are more listed items than will fit on a single page, a page navigator is displayed. The navigator displays "Previous" and "Next" links, and up to ten page numbers.

Each number acts as a link to that page of the list. The current page number is highlighted and does not act as a link. On the first and last pages of the list, the "Previous" and "Next" links of the navigator are disabled respectively.
The visible numbers will scroll to the right when the mid point is reached. Scrolling will stop when the last page number appears on the right, then the highlighting will walk to the right until the last page is reached.
1.4 Related Assets
Should they not be configured to form part of the list, related assets such as media items, links, and features, will appear as per the Default Template.
1.5 RSS Mode
An article using the List Template can be configured to display a link to an optional RSS feed of the articles found in the list.
The link to the feed is styled as a button, positioned between the main page content and the list items. The button has the text "Subscribe to <article heading> feed".

When clicked the user will be taken to the RSS version of the list. They can then use this URL to add the feed to their preferred RSS reader.
<rss xmlns:a10="http://www.w3.org/2005/Atom" version="2.0">
<channel>
<title>List Example</title>
<link>http://gossinteractive.com/article/484/List-Example</link>
<description>Introductory text</description>
<item>
<guid isPermaLink="false">1181</guid>
<link>http://gossinteractive.com/article/1181/Test-Article-2</link>
<title>Test Article 2</title>
<description>This is the article intro text</description>
<a10:updated>2017-08-22T11:03:09+01:00</a10:updated>
</item>
</channel>
</rss>
The feed is made up as follows.
The channel title, link and description are taken from the list article, the item elements from each article in the list. The descriptions use the article introductory text, which can be overridden by summary text as normal.
Note that an RSS feed can only be generated if there are no media items included in the list.
2. Configuration
2.1 Selecting the Listed Items
The items that appear on an article using the List Template are controlled by the article's extras. Feature groups, articles, and media items that are related to the list article, but excluded from the main list of items by the settings in the extras, will appear in the usual position for that related asset.
2.1.1 Article List Items
The articles that can be displayed in the list are:
- articles that are members of feature groups that are related to the list article, provided that the "Include related features" option is set to Yes
- articles that are children of the list article, provided that the "Include child articles" option is set to Yes
- articles that are related to the list article, provided that the "Include related articles" option is set to Yes
- articles that share the same metadata as the list article, provided that the "Include metadata articles" option is set to Yes
2.1.2 Media List Items
The media items that are displayed in the list are:
- media items that are related to the list article, provided that the "Include related media" option is set to Yes
- media items that share the same metadata as the list article, provided that the "Include metadata media" option is set to Yes
Note that if media items are in the list, the RSS options will be disabled.
2.2 List Paging, Layout and Ordering
The article extras also provide options for ordering, controlling the number of listed items per page, and the number of columns on a page.
2.2.1 Ordering
By default content within lists will be ordered by type: features, child articles, related articles, related media, metadata articles then metadata media. Items within each type are ordered as they appear in iCM. For example, a list that displays related features and child articles will first display all related features, with the articles in those feature groups ordered as they are in iCM, then all child articles, ordered as they are in iCM.
2.2.2 Items per Page
Any number of items can be configured to appear on the page. If there are more items in the list than will fit on a single page, paging and the page navigator are automatically enabled.
2.2.3 Number of Columns
List items can be displayed in one to four columns.
2.3 Summary Display
It is possible for an article using the List Template to appear in another list. When this happens the listed article can either display its own summary, or its own list items. If "Display first N listable items" is chosen, the number entered into the "Max items to display" box controls the number of links to list items that will appear.
2.4 RSS
If "Display RSS" is set to Yes a link to an RSS feed will be displayed on the article. The items in the list can be ordered by last modified date, created date, or display-start date. All ordering options display the most recent article first.
The number-input field lets you set the number of items that will appear in the feed. A minimum of five and maximum of fifty have been configured in the LISTX form.
3. Article Extras
| Field Name | Type | Description |
|---|---|---|
| INCLUDERELATEDFEATURES | Drop-down | If yes these will be included in the list |
| INCLUDECHILDARTICLES | Drop-down | If yes these will be included in the list |
| INCLUDERELATEDARTICLES | Drop-down | If yes these will be included in the list |
| INCLUDERELATEDMEDIA | Drop-down | If yes these will be included in the list |
| INCLUDEMETADATAARTICLES | Drop-down | If yes these will be included in the list |
| INCLUDEMETADATAMEDIA | Drop-down | If yes these will be included in the list |
| ORDERING | Drop-down | The order of the list items. One of NATURAL, HEADINGASC, HEADINGDESC, MODIFIEDASC, MODIFIEDDESC, CREATEDASC, CREATEDDESC, DISPLAYSTARTASC, DISPLAYSTARTDESC |
| ITEMSPERPAGE | Number | The number of items per page |
| COLUMNS | Drop-down | Number of columns. 1-4 |
| SUMMARYMODE | Drop-down | How this list will behave in another list |
| SUMMARYMAXITEMS | Number | The number of items to display when included in another list |
| DISPLAYRSS | Drop-down | If yes the RSS link will be displayed |
| RSSORDERING | Drop-down | The order of the items in the feed. One of MODIFIEDDESC, CREATEDDESC, DISPLAYSTARTDESC |
| RSSCOUNT | Number | The number of items in the feed |




