You can set up a subsite to deliver its content as an installable PWA on mobile and tablet devices.
PWA functionality has been enabled on this site. Visit https://docs.gossinteractive.com on your mobile to see it working.
What is a PWA?
PWAs combine the integrated feel of native apps with the universality and capability of web apps. There's a good introduction to PWAs in the Mozilla developer documentation: https://developer.mozilla.org/en-US/docs/Web/Progressive_web_apps/Introduction (opens new window)
How Does the PWA Behave?
This first release of the PWA framework meets the minimum requirements for turning a website into an installable app (we'll be adding more in the future). Some of these requirements are:
- The site must reference and publish a web app manifest which specifies:
- The name the app should have when installed
- The icon it should use
- The colour to use in OS toolbars
- It's starting URL when opened
- A service worker which caches enough data to access the app when the device is offline
When a user visits a PWA enabled subsite, the site will behave exactly as it did before. The PWA features are only relevant once the app has been installed.
Installing the PWA
The way in which a PWA is installed will depend upon the mobile operating system and browser that's being used. Most devices will prompt you to add the site to your home screen:


iOS devices using Safari can install the app by choosing "Add to home screen" from the action/share icon.
Android devices using Chrome can install the app by opening the Chrome browser menu and choosing (depending on the version of Chrome) "Add to Home screen" or "Install".
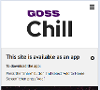
Install Prompt Banner
To make the PWA functionality more obvious to users you can display a banner on your site.

The banner displays text from an article. You'll need to write your own instructions for installing the PWA - the screenshot above shows some text that should be generic enough to cover most devices.
In your subsite configuration, pick an article to use as the "Install prompt article". The article will display it's heading, and summary or intro text (with summary text taking precedence if both are available). If there isn't any article summary or intro text, the body text will be displayed. If the summary or intro are displayed, and there's also body text, a "Read more" link will take the user to the full article.
Dismissing the banner sets a cookie called PWA_MESSAGE_DISMISSED so it wont appear again. The banner won't appear if the site is being viewed from the PWA, and attempts are made to check if the PWA is already installed, but this functionality varies between devices.
Using the PWA
Once installed the PWA will appear on the device home screen or app menu, using the name and icon set in your subsite configuration.

Launching the app opens your subsite homepage. It appears like a native app, with no address bar or browser menu.
Offline Behaviour
Pages that a user has visited are cached. That means that if their device has no internet connection they can still view pages they have accessed before.
You can set up an offline warning message in your subsite configuration. Any links to pages that are not cached are redirected to an offline warning page.

Service Unavailable Message
Because the PWA caches pages, it is possible that your site could be down but PWA users are able to view pages they have already visited. You can set up a warning message in your subsite configuration that works in the same way as the offline message.
Configuration
Any of your subsites can be set up to behave as a PWA. You'll find "Progressive Web App" settings in the subsite configuration.
Note that updating the configuration will take time to proliferate through to the devices the PWA is installed on. From our understanding, devices using Chrome will recheck the published manifest periodically, whereas some Apple devices might never reread the manifest once the PWA has been installed. Unfortunately this behaviour is outside of our control and will depend upon the device/browser.
| Setting | Description |
|---|---|
| Make this subsite into a PWA? | Check this box to enable the PWA behaviour |
| Name | The name of the site when it is installed as an application. This will appear beneath the app icon |
| Short name | This will override the Name if set |
| Large/Medium/Small icons | The touch icon your app will use. You can use the same icon for all three, but we recommend picking icons close to the sizes outlined in the guidance text so they aren't distorted and any text is legible. Note that on Apple devices, the "Apple touch icon" set in the "Look and Feel" section will take priority over the icons set here |
| Theme colour | Enter a hex colour code (eg #3498db). This will be used by the browser address bar |
| Background colour | Enter a hex colour code. This sets the background colour of the splash screen when the app is launched |
| Install prompt article | Pick an article that will provide content for the install prompt banner. If you don't pick one, the banner won't appear |
| Offline warning | The offline warning message will appear when a user is viewing cached pages while offline. Following a link to a page that hasn't been cached will redirect the user to the offline warning page |
| Service offline warning | This message will appear if your site is offline but users are visiting cached pages on the PWA |




