The header area is displayed at the top of every page. It contains site-wide components like the logo, top utility menu, site navigation and search.

Site Logo
The site logo is displayed in the top left of the header. It acts as a link to the homepage. Pick the image you would like to use in the "Site Logo" picker in the subsite configuration.
Site Menu
The site menu displays a link to each article that is a child of the home article. Each link uses the article's best link text. Links in this menu, on mouseover, use a contrasting background colour rather than an underline.
Menu items are displayed in one to three columns. The number of items in each column is set using the "Navigation Rows" drop-down list in the subsite configuration. When there are more menu items than the selected number of navigation rows, the additional items over-flow into a new column. There is a maximum of three columns.
Care should be taken with the number of articles and the length of their link text. The design caters for a maximum of fifteen menu items (three columns of five) and additional items may display erratically.
Top Search Box
At full width, a magnifying glass icon appears to the right of the site menu. Clicking this icon replaces the menu with a search box. The box contains the default placeholder text "Enter your search terms".
If search suggestions are enabled, up to four content suggestions are shown once three characters have been typed into the box. This list of suggestions is updated as further characters are entered. Selecting a suggestion will take the user directly to that content.
A search will be performed using the content of the box if a user presses the enter key or clicks on the search icon.
When a user performs a search, the results are displayed on an article using the search template. Pick your site's main search article using the article picker in the subsite configuration.
For full details of the search functionality, see the Search article.
Top Utility Menu
The top utility menu appears in the right of the header, beneath the search icon. It is used to hold links to important pages on the site. These could include links to accessibility information or the site's login article. Links in this menu are styled as buttons which, on mouseover, use a contrasting colour rather than an underline.
The items displayed in this menu are links to the child articles of the article selected in the "Top utilities article" picker in the subsite configuration. The top utility article is normally turned off so that it doesn't appear in the site navigation and breadcrumb.
Care should be taken over the number of articles that appear here.
Carousel
Behind the header, above the main page content, an optional carousel can be displayed. Any number of articles can appear as a panels in the carousel, with a dot appearing at the bottom of the panels for each.
A user can browse carousel panels either by clicking on one of the dots, which will scroll the carousel to that panel, by clicking on the left and right arrows, or by swiping (on a touchscreen device) to the left and right.
Each panel displays the corresponding article's heading text as its title and an article summary, followed by a "See more" button which takes the user to the full article. The text in this button can be content managed using metadata. See the Subsite Settings for more information.
If an article in the feature group has a media item of the type "background" related to it, this background image will be used as the background for the panel. If an article in the feature group doesn't have a background image, it will instead use a solid colour provided by the theme's stylesheet
If no carousel is present, page content moves up to fill the available space.
Carousel Configuration
By default the first feature group related to an article is displayed as a carousel behind the site menu. The Subsite Settings include a "Show Carousel" option. If set to "No" the default behaviour is overridden and the first related feature group will appear as a standard related feature panel. This is a site wide setting which applies to all articles and templates, excluding the Home Template.
Image Banner
An image banner can be displayed below the carousel, above the site alert. While you can add a carousel and image banner to the same page, we don't recommended it.
Relate images of the "background" media type to an article to have them appear on the page. If multiple images are present, each will be displayed in turn, with a fade transition between them.
Site Alert

Beneath the main header content an optional site alert can be displayed. If enabled this alert will appear on every page of the site.
To turn the alert on, select an article in the "Site Alert article" picker in the Subsite Settings. To turn it off, remove the article.
The alert always displays the heading of the article you've picked. If the article has summary or introductory text, this will appear below the heading, and the heading will act as a link to the full article. If the article doesn't have summary or intro text, the body text will be output (which can include inlines) and the heading won't act as a link.
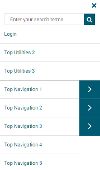
Mobile Menu

At screen widths below 1201 pixels the top utility menu, site menu and site search are combined into a single menu icon, which appears in the top right of the header.

Clicking the menu icon reveals the full menu, which includes the search control, top utility links and the site menu items. This menu overlays the normal page content.
Site menu and top utility menu items without child articles act as links to their corresponding articles.
Menu items with child articles are displayed with an arrow to their right. Clicking the menu item will take the user to that article. Clicking the arrow reveals the child articles in an accordion style menu.
The site search, including search suggestions, works as it does at full width.
Clicking the "X" icon in the top right of the menu closes it, returning the view to its previous state.




