Introduction
Form blueprints let you save a form that can be reused as the starting point for new forms. They behave in much the same way as a regular public form, but are never published because they are only used during the development of new forms.
Form snippets are groups of fields that can be saved and reused on other forms. The fields in a snippet become part of the form they are added to.
Smart snippets are similar to snippets, but the fields inside a smart snippet can't be edited from the form they are added to - they are managed from the smart snippet. When you make changes to a smart snippet, any forms that use it will be updated the next time they are published.
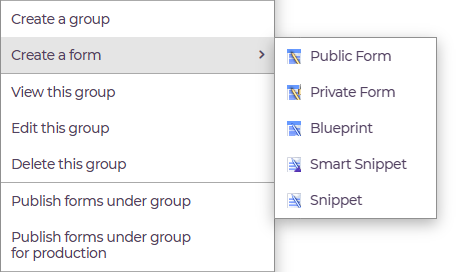
You can create blueprints and snippets by right-clicking on a form group and picking "Create a form".

Creating and Using Blueprints
Form blueprints let you save a form design and then reuse it as the starting point for new forms.
Create a blueprint
Blueprints can be created from the forms explorer in the same way as any other type of form. Right-click on the group where you would like to create a blueprint and select "Create a form" then "Blueprint".
Alternatively, a blueprint can be created from an existing public or private form. Right-click on a form and select the "Create a blueprint using..". Edit the form as required and click "Save this blueprint" in the action panel.
Using a blueprint
Once a blueprint exists, it can be used as the starting point for creating new forms. Right-click on a blueprint and select "Create a form using.." A copy of the blueprint will be opened in the standard form editor for you to work on as a new form.
Creating and Using Snippets
Snippets are collections of fields that can be saved and reused on other forms. They are organised into groups and appear alongside the field types in the right hand panel of the forms designer. You can drag them onto your form and all of the fields in the snippet, including any JavaScript saved in them when the snippet was created, will become part of your form.
Create a snippet
You can create a snippet from the forms explorer in the same way as any other type of form. Right-click on the group where you would like to create a snippet and select "Create a form" then "Snippet".
Snippets can also be created when you are working in the forms designer. Right-click on a layout field with other fields inside it, and select "Save this field as a snippet".
iCM will prompt you to give the snippet a name and description. It will be saved in the same group as your current form (and can be moved later).
Using a snippet
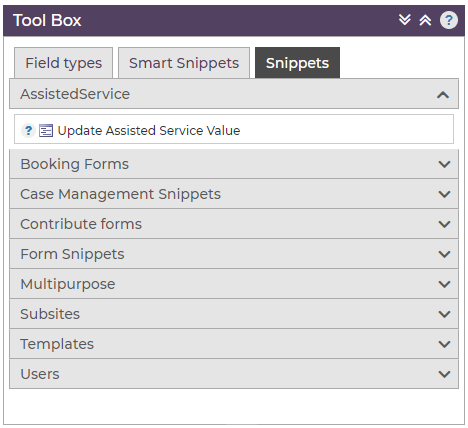
Snippets in the toolbox are organised by the groups they are in.

To add a snippet to your form, expand a group, then drag the snippet onto the page.
Once you have added a snippet to your form, the fields within it have no link to the original snippet, and are treated like any other fields on your the form. Updating the original snippet won't have any effect on the snippet fields that have been added to other forms. In other words, once added to a form, the fields in a snippet are no longer a snippet.
Field names in snippets
When you add a snippet to your form, if the names of any fields in the snippet conflict with any fields already on your form, they will be changed. For example, if you form already has a field called NAME, a field in the snippet called NAME would be renamed NAME2.
When a field in the snippet is renamed, the forms designer checks for any references to it within the snippet, and updates them too. This is to make sure that any JavaScript or templating within the snippet continues to function after a field name has been changed. This checking applies to field names in:
- Default functions
- Handler functions
- Validation functions
- Template manipulation functions
- Buttons
- The script action field
- The history writing actions
- The workflow actions
- Handlebars templates that use the {{FIELD}} helper
- Tokens that use the #FIELDNAME# field substitution
If you create form variables using the Form Variable field, and don't set a variable name (ie, you use the field name as the variable name) references to that name will be updated too. You'll see this when using the Handlebars {{VARIABLE}} helper and tokens that use the %VARIABLENAME% syntax.
Creating and Using Smart Snippets
Smart snippets are similar to snippets, but when you add a smart snippet to your form, the fields inside it are linked to the snippet they belong to. Updates made to a smart snippet can be pushed out to all of the forms using it.
That means the fields inside a smart snippet can't be edited from the form they are added to - they are managed from the smart snippet. When you make changes to a smart snippet, any forms that use it will be updated the next time they are published.
Creating smart snippets
You can create a smart snippet from the forms explorer in the same way as any other type of form. Right-click on the group where you would like to create a smart snippet and select "Create a form" then "Smart Snippet".
Smart snippets can also be created when you are working in the forms designer. Right-click on a layout field with other fields inside it, and select "Save this field as a smart snippet".
iCM will prompt you to give the smart snippet a name and description. It will be saved in the same group as your current form (and can be moved later).
Using smart snippets
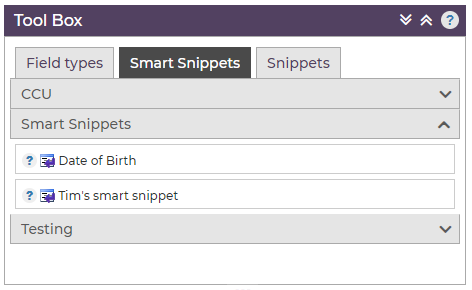
Snippets in the toolbox are organised by the groups they are in:

To add a smart snippet to your form, expand a group, then drag the snippet onto the page:

Alternatively, you can add a Smart Snippet layout to your form, then pick a snippet from the drop-down.
The fields added using a smart snippet can't be edited from the form they have been added to. Instead, they are linked to their smart snippet. If a smart snippet is updated, changes will be picked up by any forms using it the next time the forms are published.
Field names in smart snippets
When you create a smart snippet, you must enter proper names for the fields. Leaving the default names (FIELD1, FIELD2, FIELD3 etc) will display an error and prevent you from saving the snippet.
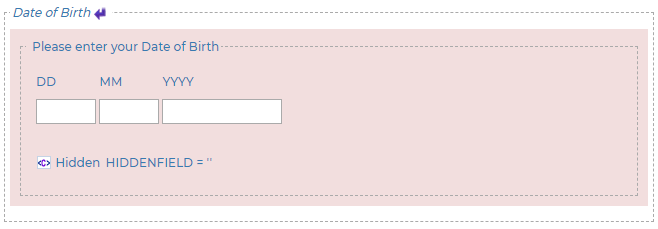
When you add a smart snippet to your form, if the names of any fields in the snippet conflict with any fields already on your form (or if you add the same smart snippet more than once), the fields will be highlighted in red:

For example, if your form already has a field called DOB, the DOB field in the snippet will be highlighted.
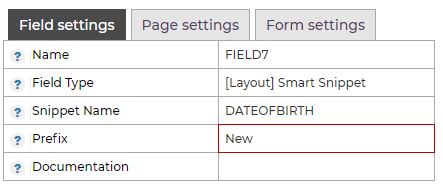
To resolve the conflict, add a prefix to the Smart Snippet layout:

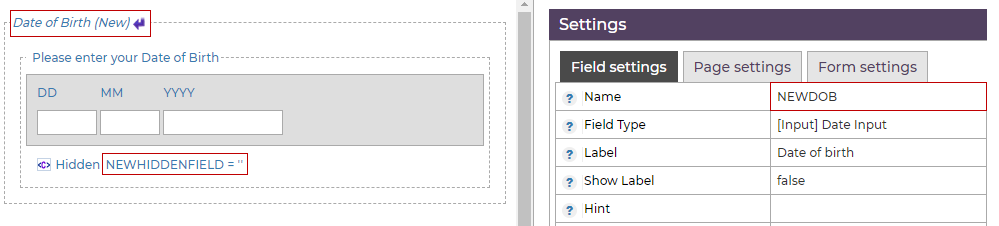
When a prefix is added to a smart snippet layout, all of the fields in the snippet have the prefix applied while they are part of this form:

The forms designer also checks for any references to those names within the snippet, and updates them too. This is to make sure that any JavaScript, Blockly or templating within the snippet continues to function after a field name has had a prefix applied.
This checking applies to field names in:
- Default functions
- Handler functions
- Validation functions
- Template manipulation functions
- Buttons
- The script action field
- The history writing actions
- The workflow actions
- Handlebars templates that use the {{FIELD}} helper
- Tokens that use the #FIELDNAME# syntax
If you create form variables using the Form Variable field, and don't set a variable name (ie, you use the field name as the variable name) references to that name will be updated too. You'll see this when using the Handlebars {{VARIABLE}} helper and tokens that use the %VARIABLENAME% syntax.
Updating smart snippets
If you make changes to the fields in a smart snippet, you can see which forms are using it from the "Show content using this smart snippet" menu item:
![]()
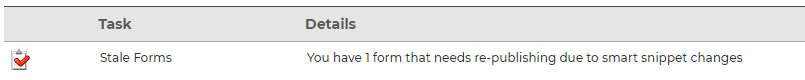
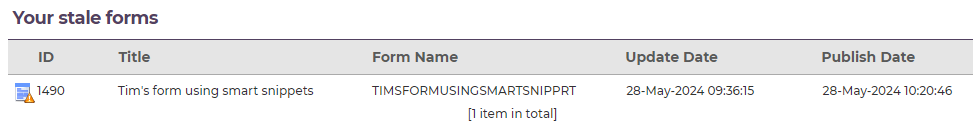
Once you have saved the changes in your snippet, iCM will display a list of any forms that have now become "stale". Stale forms are forms using a smart snippet that need to be republished so that they pick up your changes:


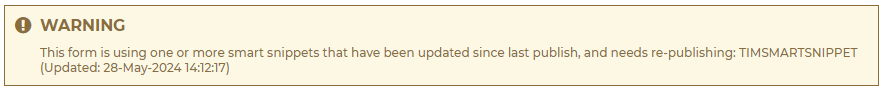
If you don't republish stale forms they'll continue to use the previous version of the smart snippet. The forms designer will display a warning when you edit a stale form:

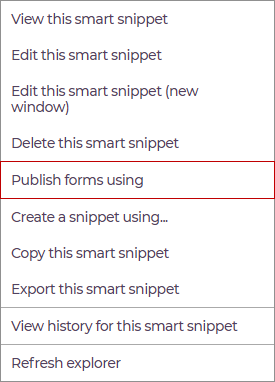
You can also right click on a smart snippet and publish any forms using it:

Once forms have been republished, they'll automatically start using the latest version of the smart snippet.
Updates that result in conflicts
It might happen that you edit a smart snippet that is already being used on other forms, and add or change a field name that results in a conflict with a field on one of those forms.
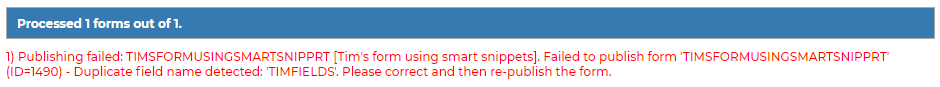
If there are naming conflicts, you'll see an error message when republishing stale forms:

If this happens you can either change the name of the field in the snippet or form, or add a prefix to the snippet layout in the form that's using the snippet.
Unlinking smart snippets
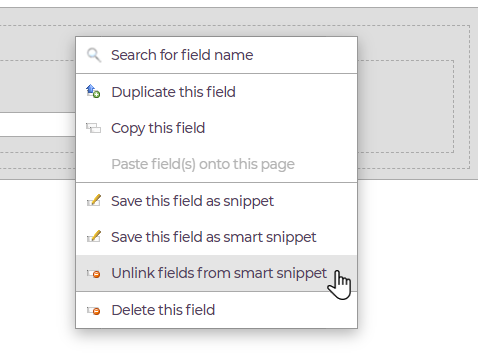
If you have a form that's using a smart snippet, and you decide that you no longer want it to be updated when the snippet is updated, right-click on the smart snippet and choose "Unlink fields from smart snippet".

The fields are now part of your form, just like any other fields.
Importing and exporting
if your form uses smart snippets, we recommend importing the snippets before you import your form. If you import a form into iCM that uses a smart snippet:
- If a smart snippet with the correct name exists in the destination iCM, its fields will appear in your form
- If no smart snippet can be found, the smart snippet layout in your form design will be empty
- Importing a smart snippet into iCM will update and forms that use it




