Multipage Forms and Navigation
5. Add navigation
Now that you have a form with four pages it's time to add buttons so users can navigate backwards and forwards through it.
Navigation buttons
The navigation button can be used to jump to any page on your form. It can also be set up as a "back link" rather than a button.

Going forwards
The default behaviour of the button is to go forwards to the next page.
Add buttons to the bottom of the first three pages of your form (not the last page). Update the button label, in the field settings, to something more meaningful. The example at the end of this tutorial uses "Start" on the first page of the form and "Continue" on the other pages.


Going backwards
Next add buttons to the top of each page, apart from the first page. These buttons are going to let users navigate backwards through your form.
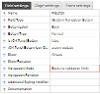
In the field settings, change the navigation mode to "Back, no validation (link)"

This means that when someone navigates back from this page, none of the values will be saved and none of the fields will be validated.
Don't forget to change the field label to "Back".





