Multipage Forms and Navigation
6. Create a summary on the final page
On the final page of a form it's a good idea to display a summary of the fields that have been filled out.
HTML template
There are two versions of the HTML template field. For this example, add the server-side one to your form.

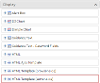
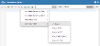
Edit the field's Template setting, and from the toolbar, pick the All Pages version of the Summary Table.

This will generate a template that will display all of the values entered into your form in a table. You can edit the template to exclude elements or add in additional text.
In a later tutorial we'll look more closely at this field and add edit buttons so a user can jump back to a page to edit their answers.
Last modified on 9 January 2024




