What is an exit this page button?
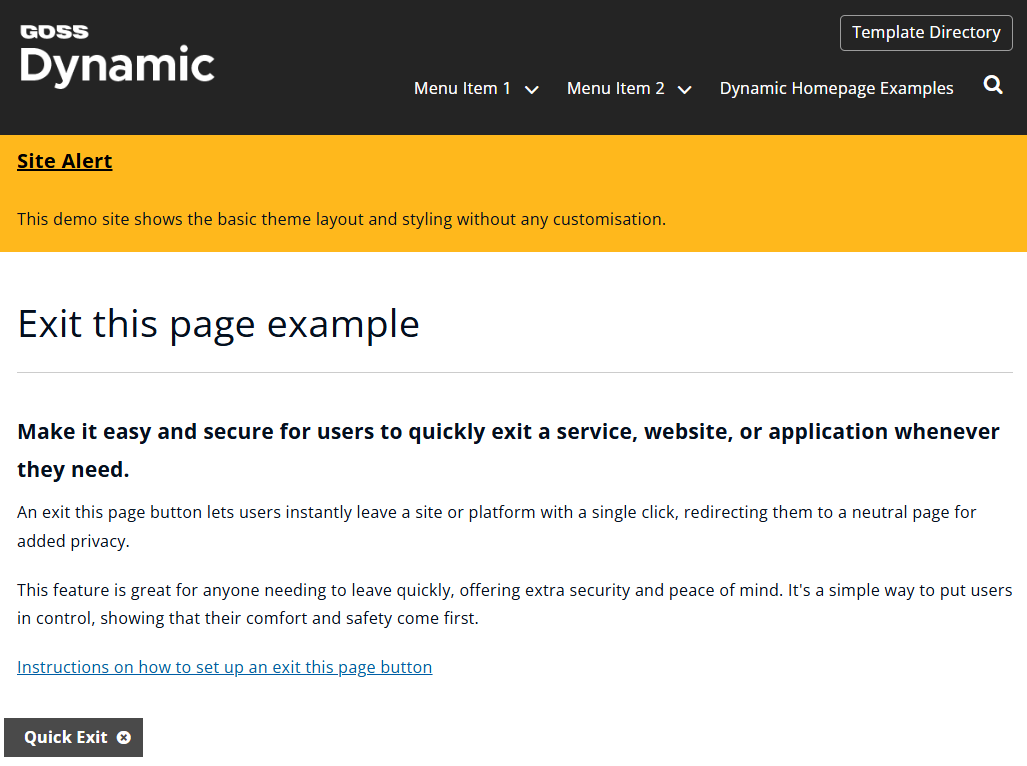
A "Exit This Page" button allows users to instantly leave a site or platform with a single click, redirecting them to a neutral page for added privacy.
This guide will help you set up an exit button, offering users a fast and discreet way to leave, especially useful in sensitive areas such as safe spaces.

Example: Exit this page example (per page)
Step 1 - Download and customise the script
We have created scripts that you can apply to your subsites.
Download exit this page scripts (ZIP, 1 KB)
These scripts are available in a ZIP file, which contains two JavaScript files: one for adding the exit button on a per-page basis, and one for applying it globally across all pages within the subsite. You can use either method depending on your needs.
Once downloaded, open the scripts and make any necessary adjustments.
Target URL
var qeTargetUrl = "https://www.bbc.co.uk/weather/2643743";
This variable defines the website to open in a new tab. It's currently set to BBC's weather in London, but you can change it to a more relevant website for your area.
Target replace URL
var qeTargetReplace = "https://www.google.com/search?q=bbc+weather+london&safe=strict&sca_esv=589766361&ei=xAV3ZZ-7G9OEhbIP8aCswA0&ved=0ahUKEwifrYOetoeDAxVTQkEAHXEQC9gQ4dUDCBA&oq=bbc+weather+fenland&gs_lp=Egxnd3Mtd2l6LXNlcnAiE2JiYyB3ZWF0aGVyIGZlbmxhbmRIAFAAWABwAHgBkAEAmAEAoAEAqgEAuAEMyAEA4gMEGAAgQQ&sclient=gws-wiz-serp";
This variable replaces the current page with a different URL. It's set to search for "BBC weather London" on Google.
Button styling
var qeStyles = ".cta-link--qe{line-height: 1.2;position: fixed; bottom: 20px; left: 5px; margin: 0; border: 2px solid #fff; z-index: 1;}.cta-link--qe::after{top:auto;}";
This variable applies styling to the button. Amend this to align with your branding and design.
Button label
qeHTML.title = "Immediately exit this page and cover your track";
This variable provides a descriptive title for the button, making it more accessible for assistive technologies. The main button text may be vague for security reasons, so the title helps explain its function.
Button text
qeHTML.innerHTML = "<span>Quick Exit</span>";
This variable changes the text that appears on the button. Make sure the text reflects the purpose of the button while considering clarity and security.
Step 2 - Add the script to your subsite
1. Upload the scripts to iCM
Once you've customized the scripts, upload them to iCM's media library as JavaScript media types.

2. Select your subsite
- Make sure you are accessing iCM via the enterprise link on www.my-website.com/enterprise/icm
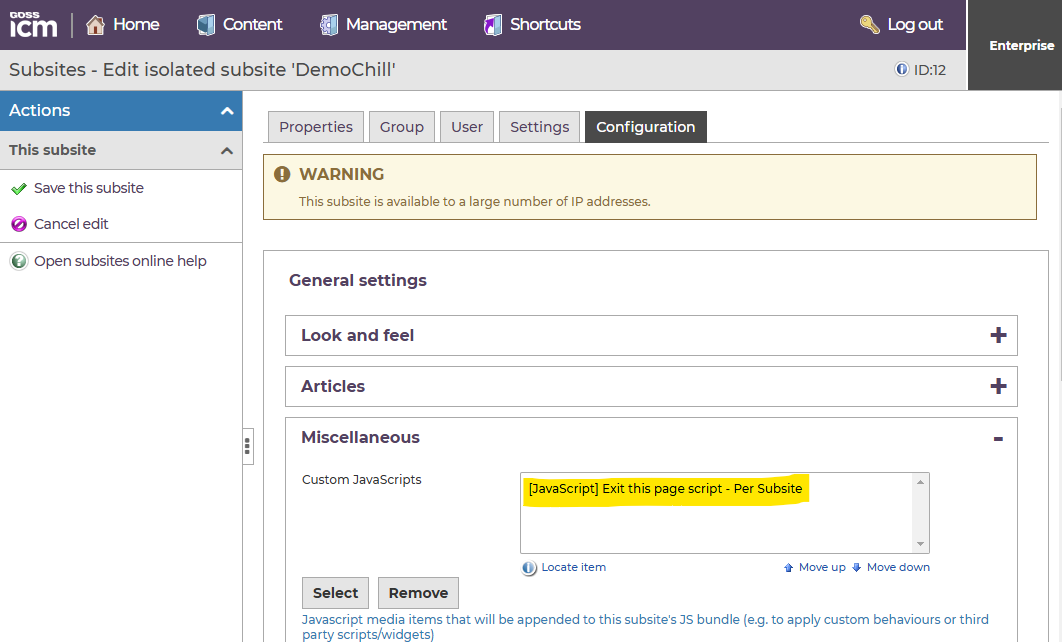
- Navigate to the subsite definition section of iCM Management and select the subsite where you want to apply the button
3. Apply the script to the subsite
- In the Miscellaneous section, find the Custom JavaScripts section
- Choose the script you'd like to apply
- Click Save this subsite in the left menu to save your changes.

4. Test the button on your site
If you are using the "per subsite" version of the script, the exit button should appear on every page of your subsite.
If you'd like to select specific pages for the button, follow the instructions on the next page.
Applying the exit button to individual pages
The "per page" version of the script lets you choose exactly which pages you want the button button to appear on.
1. Create a "quick exit" metadata value
We will use the CSS body modifier functionality to apply a class to the
- Open the metadata library in iCM
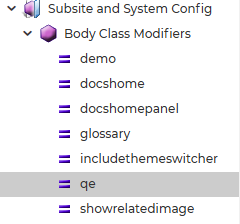
- Either select an existing body metadata property or create a new one
- Add the following metadata value to your property: qe

2. Apply the script and metadata to a subsite
Apply the per-page script and the body metadata property to the subsite.
- Make sure you are accessing iCM via the enterprise link on www.my-website.com/enterprise/icm
- Navigate to the subsite definition section of iCM Management and select the subsite where you want to apply the button
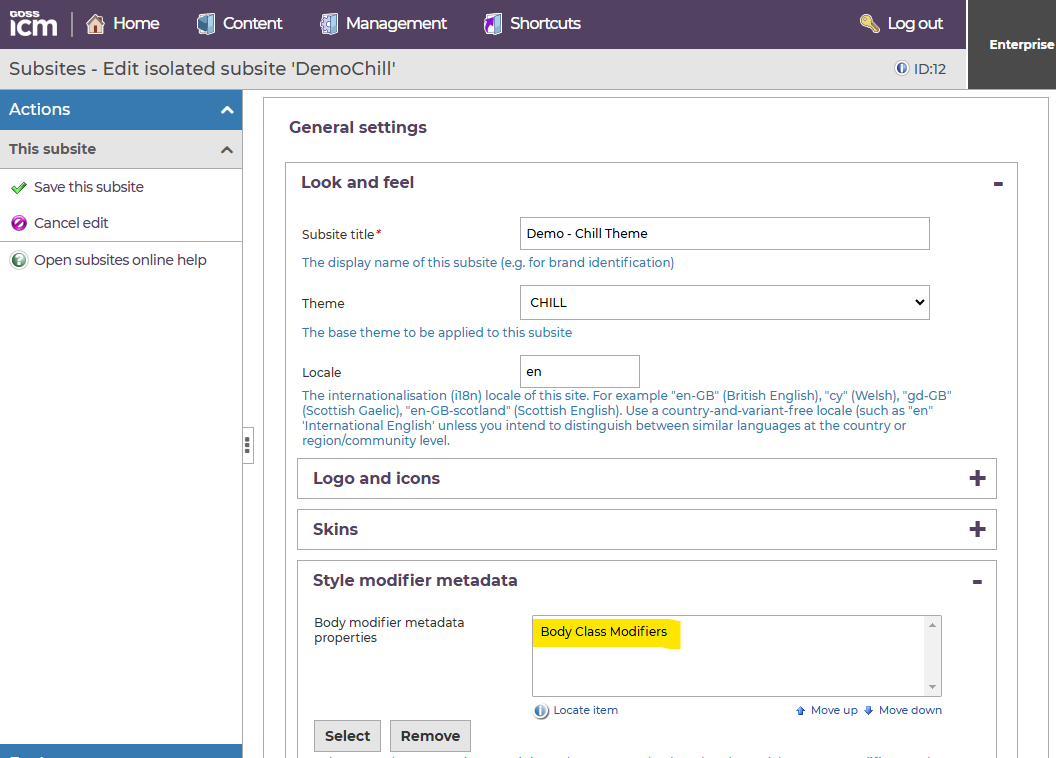
- In the Look and Feel section, find the Style Modifier Metadata section
- Choose the body metadata property you added earlier

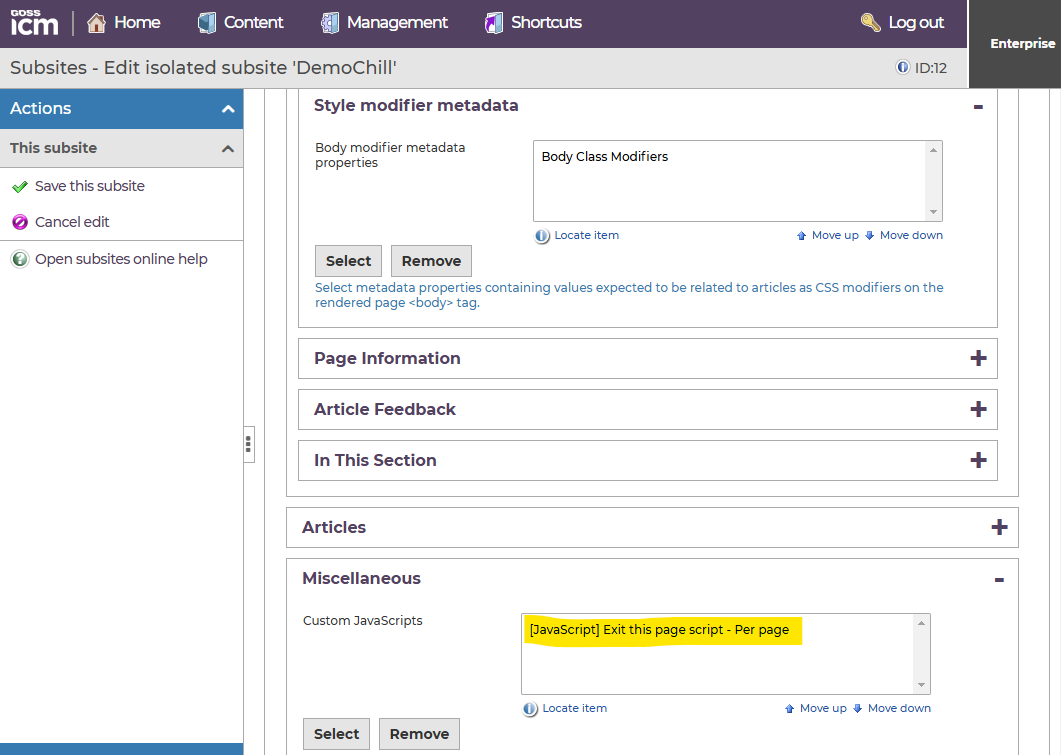
- In the Miscellaneous section, find the Custom JavaScripts section
- Select the Per Page script media item
- Click Save this subsite in the left menu to save your changes

3. Apply the quick exit metadata to a page
Next you'll need to apply the metadata to the pages where you want the button to appear.
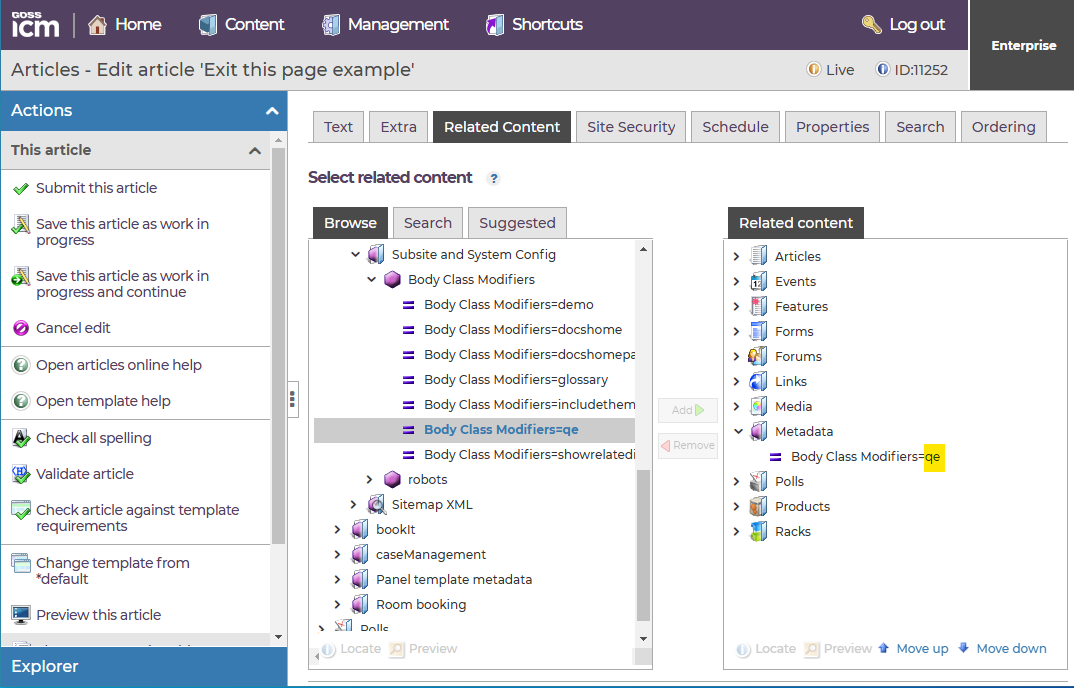
- Find the article you want to add the button to
- In the Related Content section, select the qe metadata value created earlier
- Submit your article

Once this is done, the button should appear on the selected article, as well as on any other pages with the qe metadata value.




